Unleash your creativity and build travel and tour websites with the power of WP Travel Engine Blocks. Simply click, drag, and drop pre-made blocks to design layouts without any coding knowledge.
How to use this Documentation?
This documentation covers the usage of the trip blocks, pattern, and template.
The main goal of the documentation is to provide guidance and walk-through to help you use our single trip blocks, patterns and template. We encourage you to go through this document and keep it handy for reference.
We recommend everyone to go through each step of the documentation to have a better understanding of the theme and its features.
However, if you are looking for a specific section, you can easily navigate using our table of contents on the right-hand side of the screen.
If you want to find a specific keyword, hit “Ctrl+F” on your browser to start searching.
If you have any questions about the theme or need assistance with anything related to the theme, please feel free to open a support ticket. Our support team will be happy to assist you.
How to Use Template?
With WP Travel Engine v5.9.0, you will see new settings on WP Travel Engine > Settings > Miscellaneous > Display Settings to enable FSE template.

To ensure you have a new FSE template set for Single Trip, Trip Archive, Trip Search Result, and Taxonomies and their detail pages, you’ll need to enable this option unless you’re using a travel engine-compatible FSE theme like Travelverse.
Enabling this option will automatically assign the new FSE template to the aforementioned pages, except for Taxonomies Pages and the Trip Search Result Page. For these specific pages, please follow the instructions below:
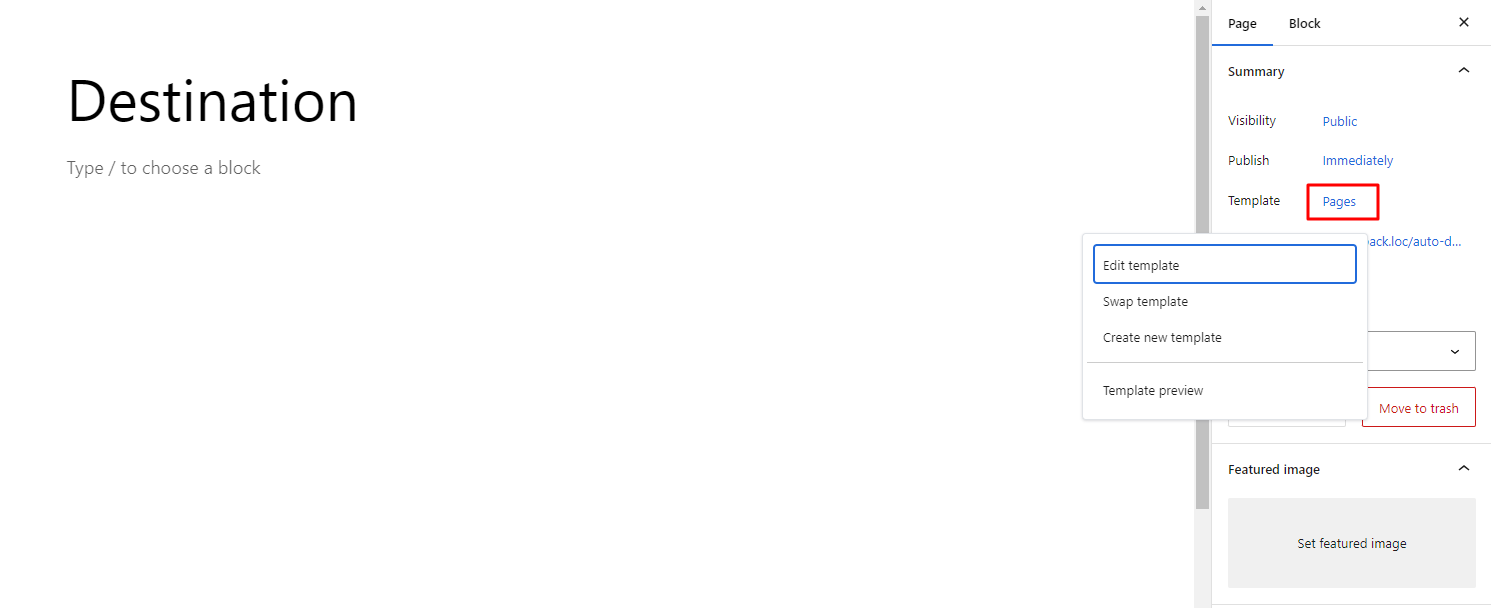
- Create a new page with your desired title. For example: Destination
- Then, click on Pages and Swap Template.

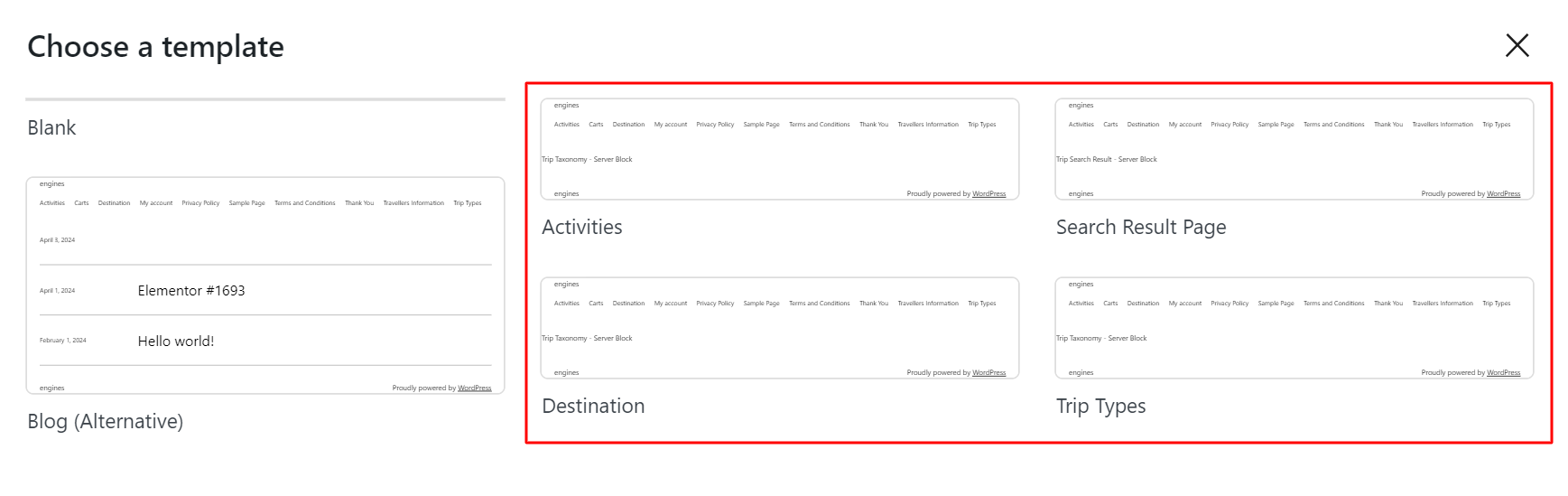
3. You will now see a popup that lists our provided templates.

4. Once selected your desired template, you are good to go.
How to Use Single Trip Blocks?
If you are used to FSE theme, you are very well known about FSE templates. If not, we will provide you with detailed information on how to use it.
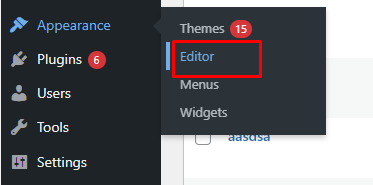
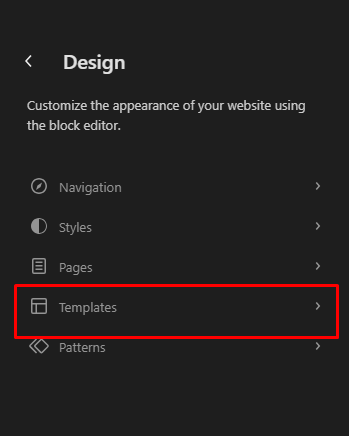
- Go to Editor Page.

2. Then go to templates.

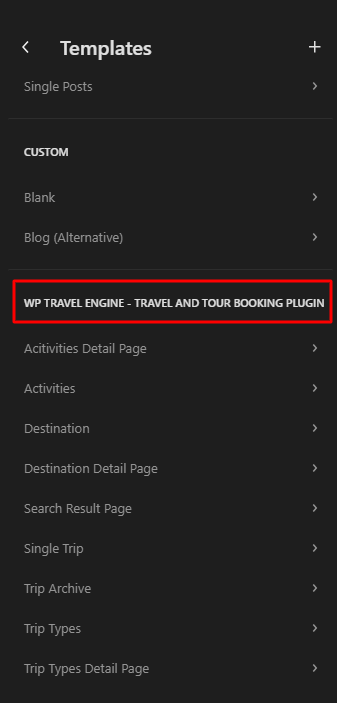
3. You will then see list of FSE templates provided by WP Travel Engine.

4. For now, we have only provided flexible blocks for single-trip templates. You will not need to make changes to other templates.
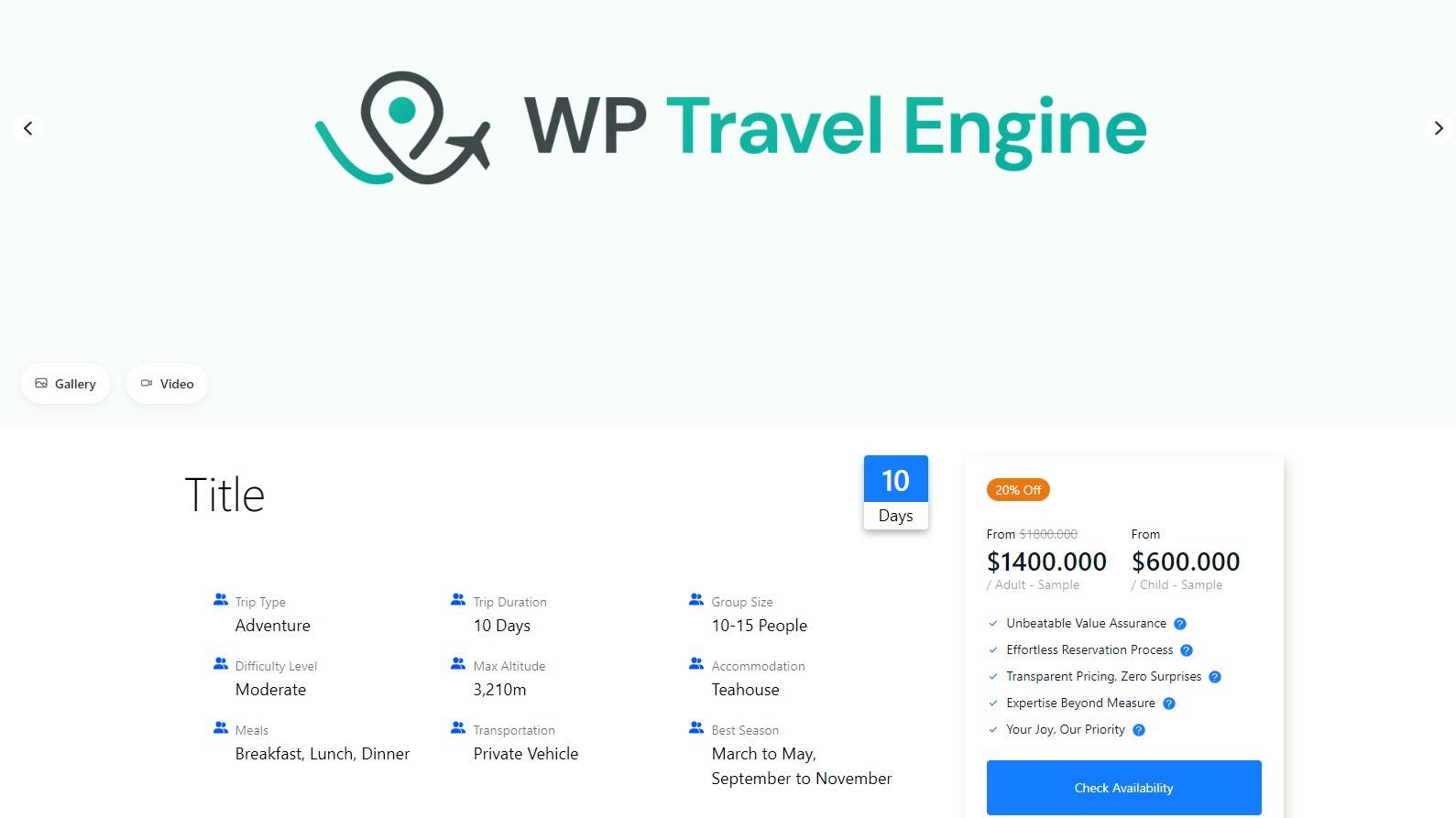
5. Now, make changes to the single trip page. Go to the single trip template, on first look, you will see the below layout.

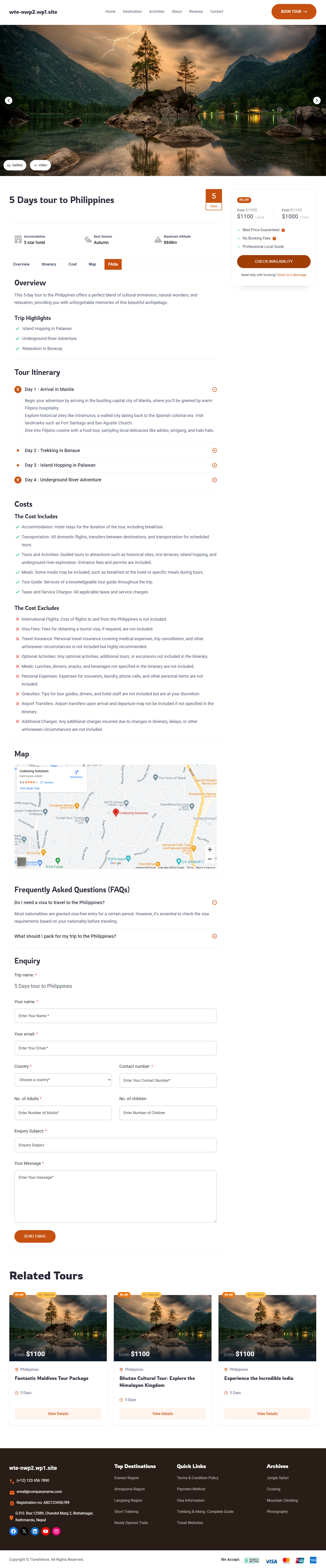
6. You will see a bunch of blocks on this page. The data are sample data in this editor page. If you open one of your trip pages, you will then see the actual data on frontend like this:

You will see tons of options in our blocks, be it changing the color, spacing, typography or many more. Now, we will go through each of our blocks:
Available Single Trip Blocks
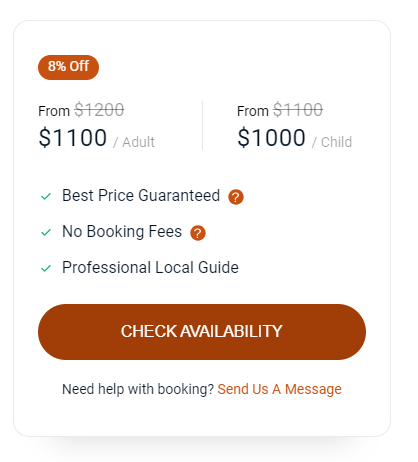
Trip Booking Block
Display essential trip details, including price, discount, highlights, and availability buttons, each with its individual text, styling, and function.
The booking Block is composed of a booking button, discount badge, pricing, and global highlights block. With this block, you can choose to display either of the pricing categories on the front end which was not available in our legacy template. You can also change the color and spacing of various sections.
Booking Button
Choose a different background color, border color, and font style for the trip booking button.
Discount Badge
Display discounts or special offers to attract users’ attention and encourage them to make a booking.
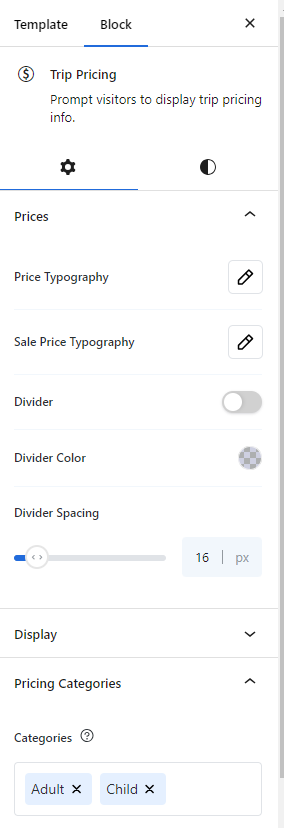
Pricing
Decide if you want to show regular price, sale price, or other pricing details. It’s up to you!
Global Highlights
Instantly draw users’ attention to trip highlights or attractions of the trip.


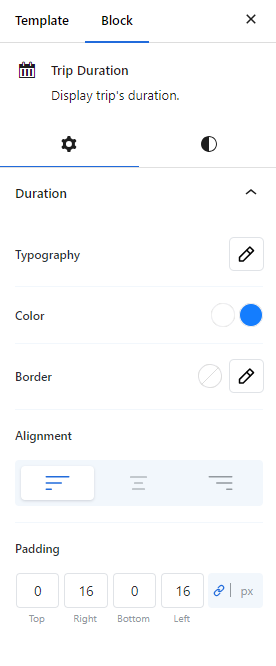
Trip Duration Block
Use the Trip Duration block to show your trip duration. Choose from a variety of styles to create a trip duration that perfectly matches your website’s design. You can now display the duration of the trip anywhere on your page with our block.


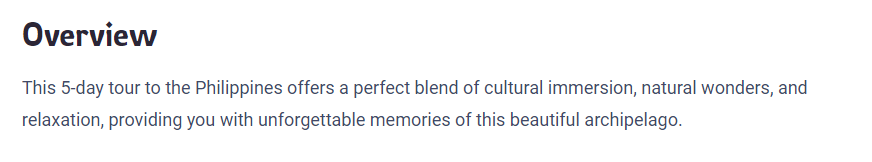
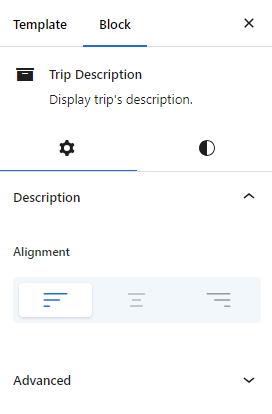
Trip Description Block
Enjoy full creative control over your trip description. Choose from a wide range of fonts, colors, and styles to create content that matches your website branding.


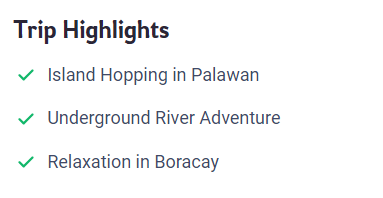
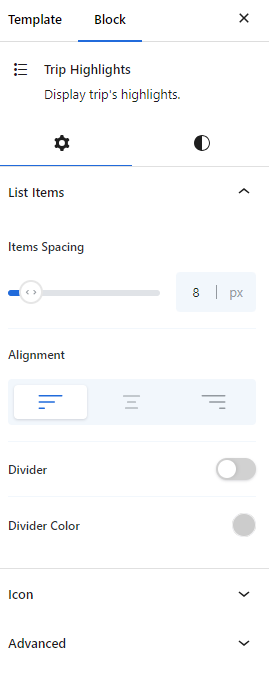
Trip Highlights Block
Create eye-catching bulleted lists that make your trip highlights stand out. Customize icon size, color, and spacing for a perfect fit.


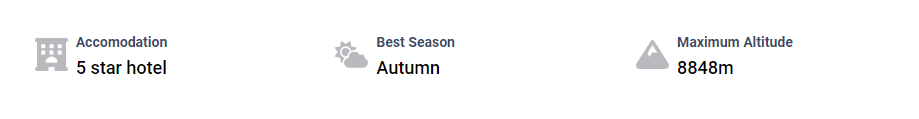
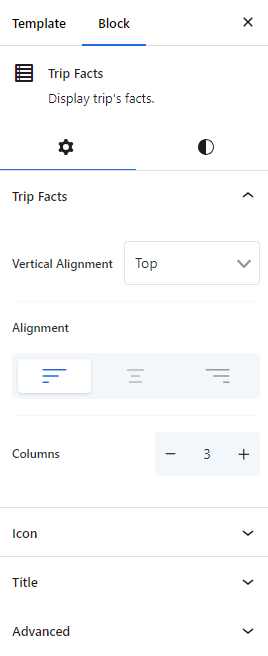
Trip Facts Block
Showcase key details like trip type, meals, and transportation in a clear and visually appealing way. Customize the icon to match your website branding.


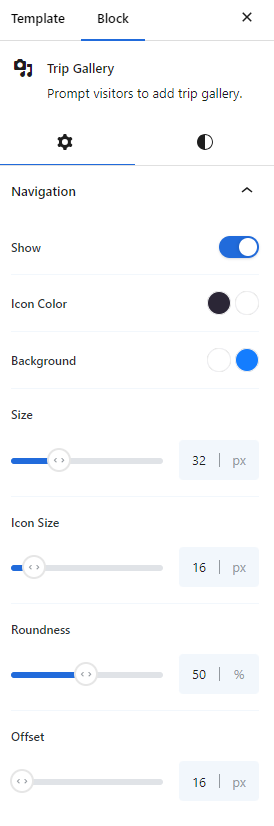
Trip Gallery Block
Showcase the trip’s best moments in a visually stunning gallery in just a few clicks. Tell your trip’s story visually and leave a lasting impression.


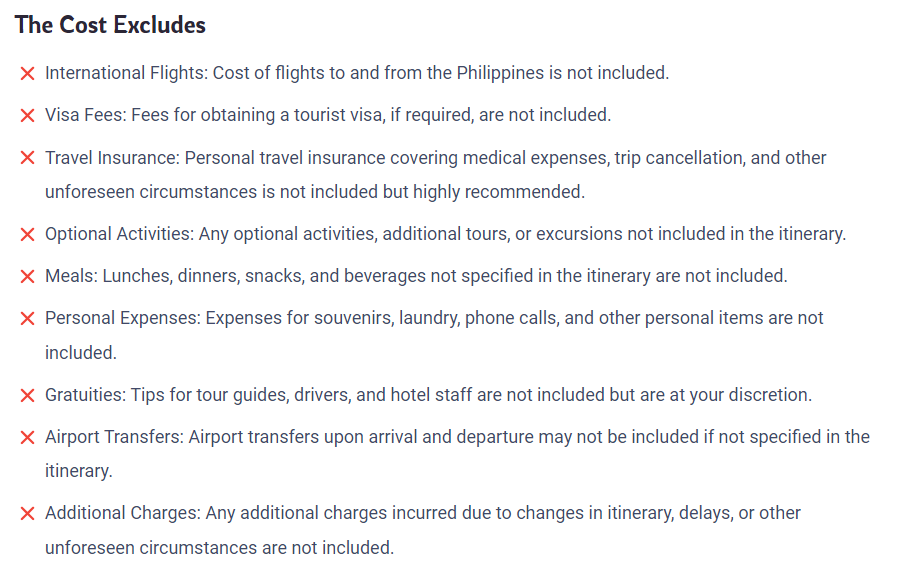
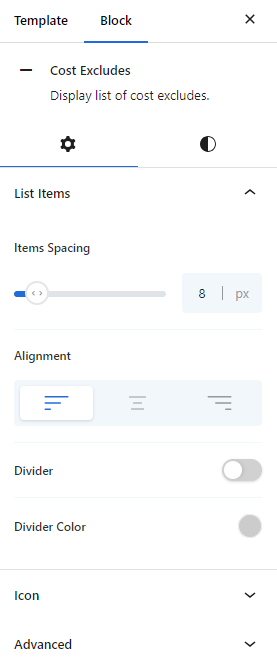
Cost Excludes Block
Clearly outline any additional fees or excluded items with eye-catching icons. Customize icon size, color, and spacing for a perfect fit.


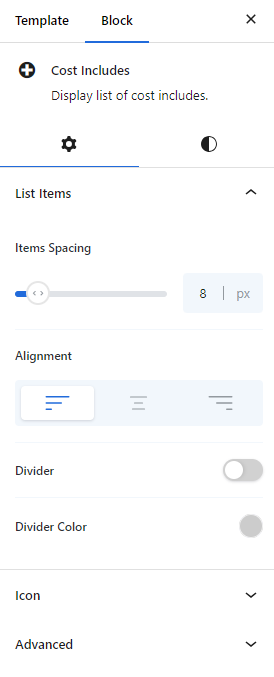
Cost Includes Block
Clearly outline trip inclusions with eye-catching icons. Customize icon size, color, and spacing for a perfect fit.


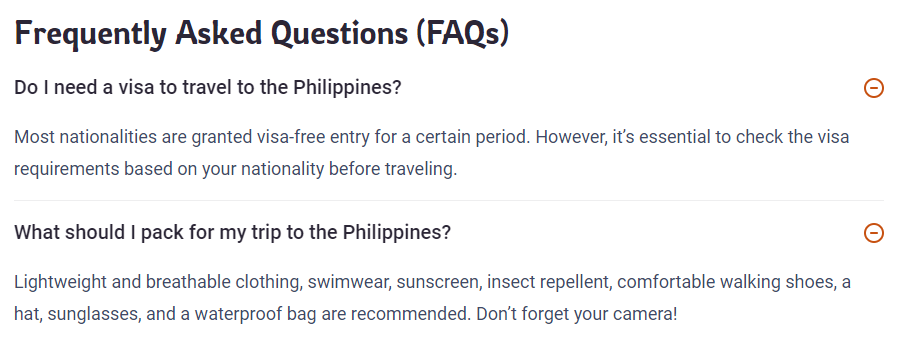
Trip FAQs Block
Create and customize FAQ sections that grab users’ attention, answer questions, and boost your website’s SEO.


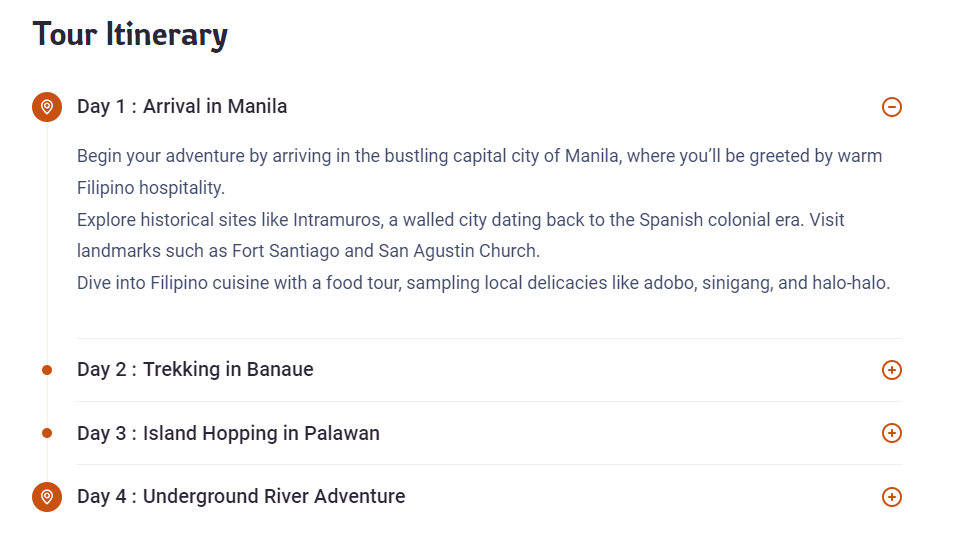
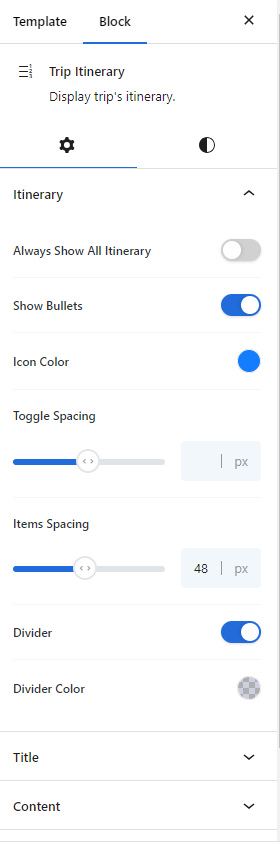
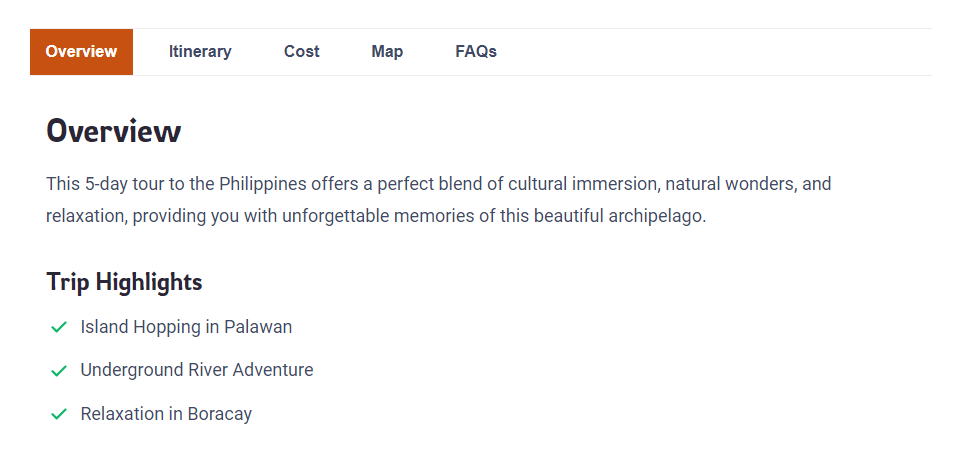
Trip Itinerary Block
Craft a clear and beautiful itinerary with the Trip Itinerary Block. Add and customize titles, descriptions, icons and dates to timeline items.


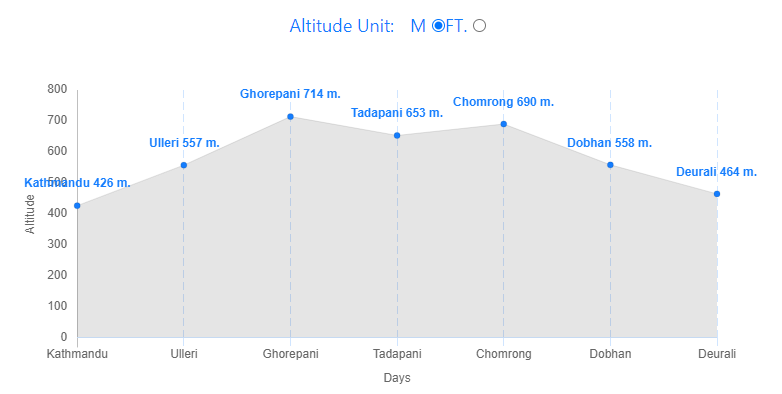
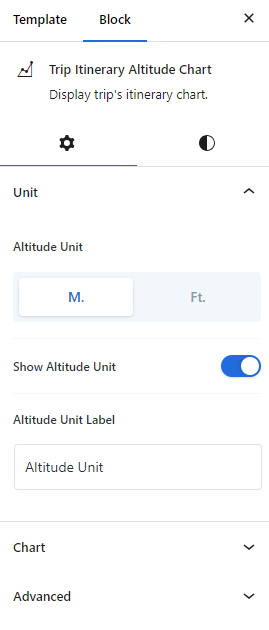
Trip Itinerary Altitude Chart Block
Visually represent trip’s altitude changes throughout the itinerary. Tweak chart colors, altitude unit, chart axis and line tension to match your brand’s aesthetics. This block is available only with the Advanced Itinerary Builder Addon.


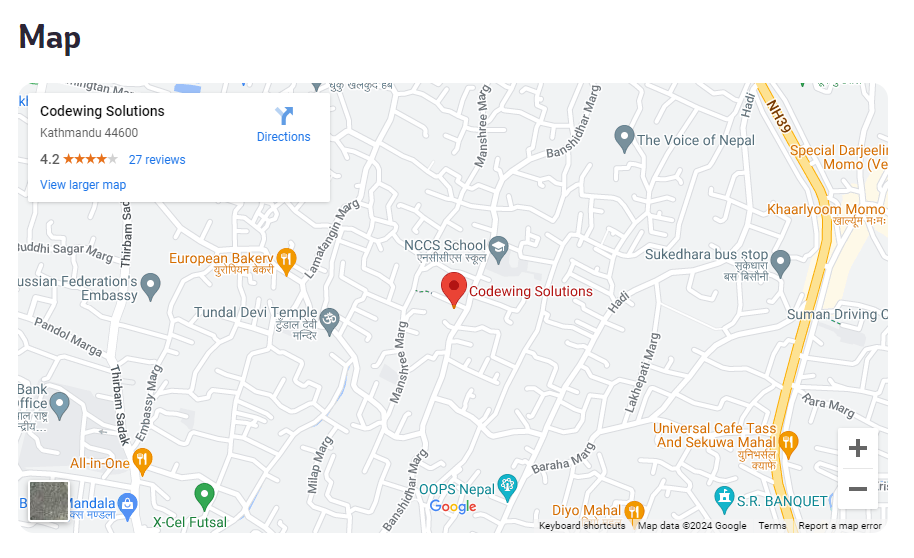
Trip Map Block
Integrate interactive maps with adjustable locations, allowing users to zoom in and out and adjust heights with a few clicks.


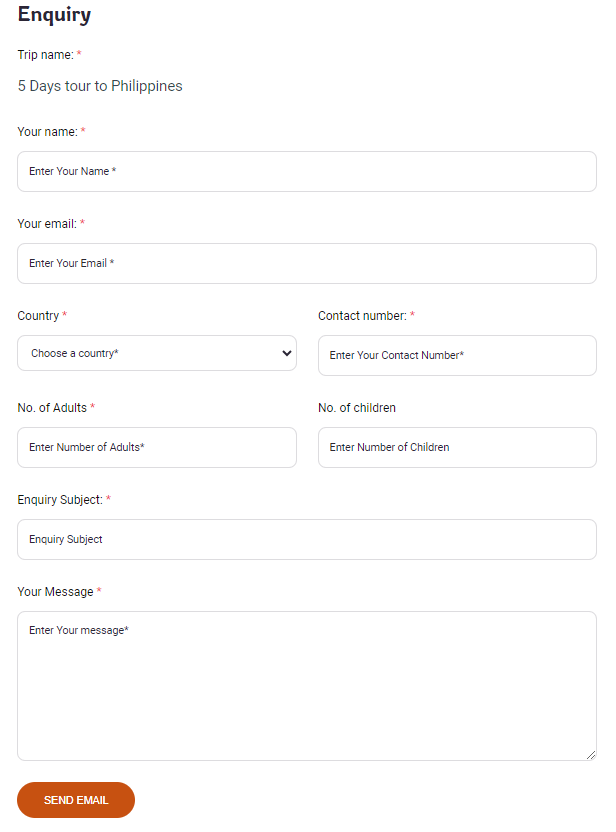
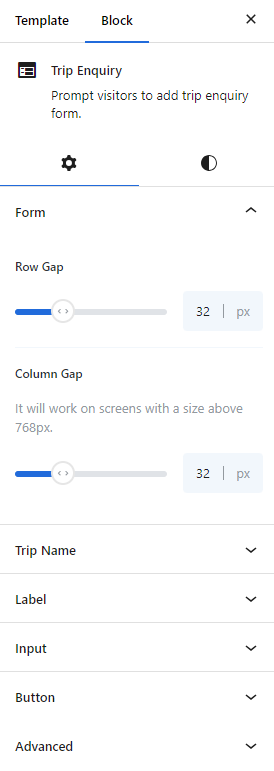
Trip Enquiry Block
Display the trip enquiry form on your website to ensure seamless communication and data collection. Match forms to your website’s branding with intuitive design options.


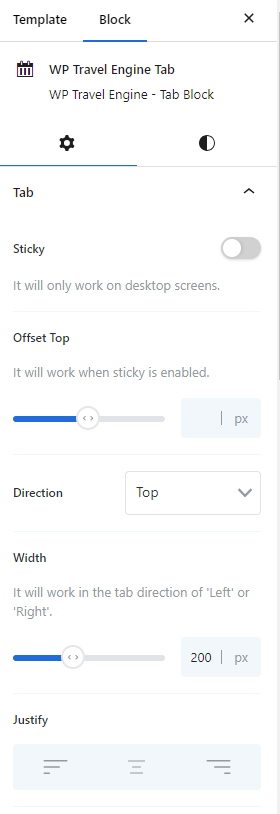
WP Travel Engine Tab Block
Organize and present your trip information in a structured tabbed format. Choose your preferred color and typography and also manage the padding and margin between elements.


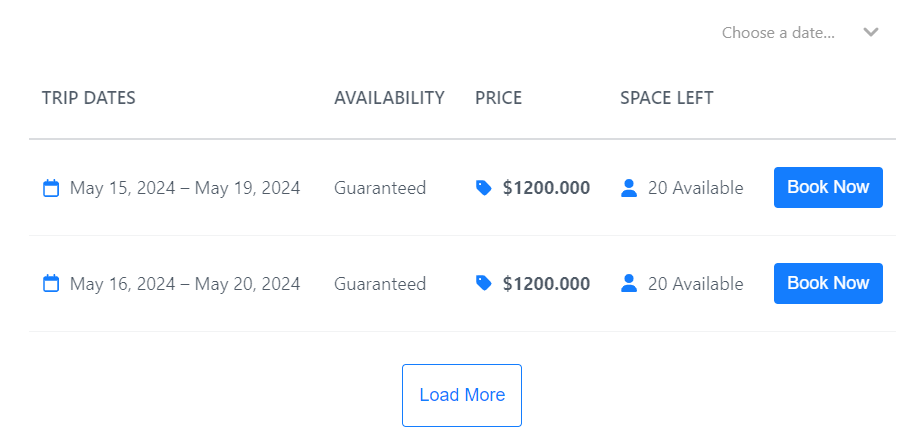
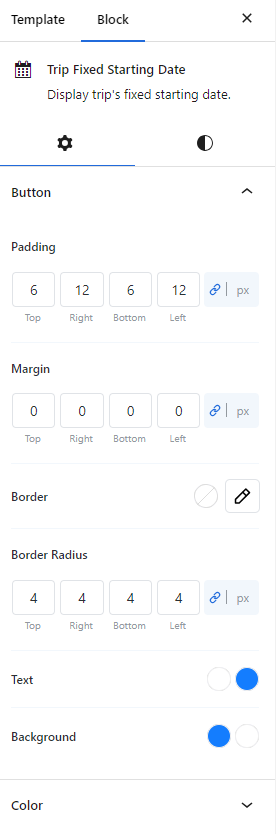
Trip Fixed Starting Dates Block
Improve trip booking and user navigation with the organized and automated features of the Fixed Starting Dates block. Customize the color scheme, font styles, and layout. This block is available only with the Fixed Starting Dates Addon.


Trip Rating Block
We have categorised rating into 3 blocks. These blocks are available only with the Trip Review Addon.
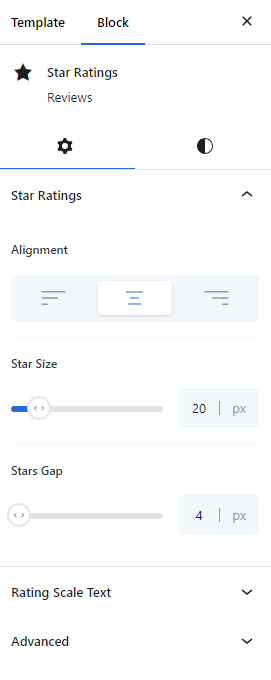
- Star Rating Block
Display star ratings to establish credibility and build trust with your audience.
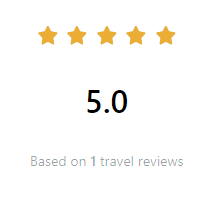
- Trip Ratings Block
Display average customer ratings, whether it’s a perfect 5 or a solid 4.
- Reviews Count Block
Showcase the volume of positive reviews you’ve received to increase social proof.


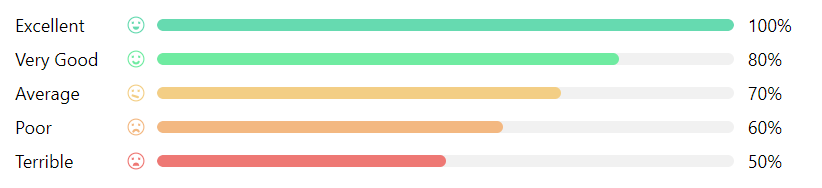
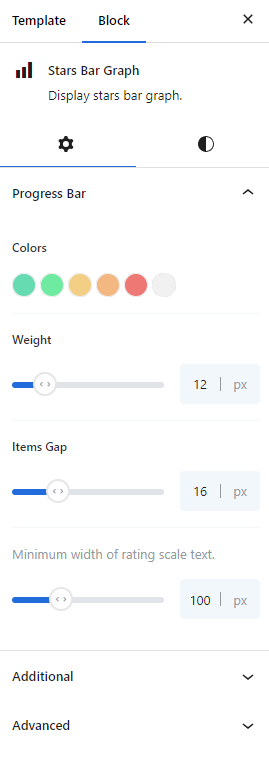
Stars Bar Graph Block
Transform customer ratings into an easy-to-understand bar graph. Customize bar colors, fonts, and spacing for a clear and visually striking bar graph. This block is available only with the Trip Review Addon.


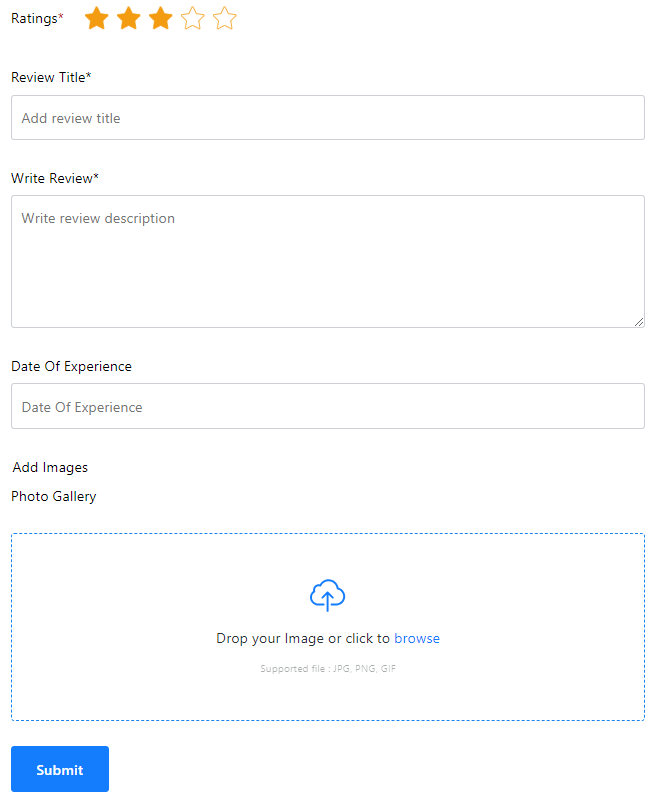
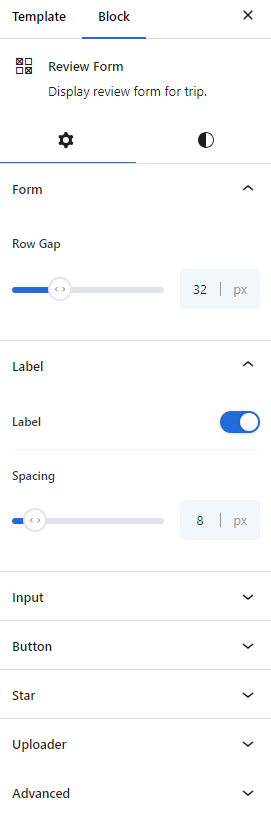
Trip Review Form Block
Get started quickly with a pre-designed review form to accept review submissions. Match your form to your website’s branding with intuitive design options. This block is available only with the Trip Review Addon.


How to Use Trip Review Pattern?
We have provided built-in 4-pattern. These patterns are available only with the Trip Review Addon.
Review Block Pattern

Aggregate Reviews Pattern

Average Ratings Pattern

Review List Pattern
